Nieprzerwana walka pomiędzy iOS’em i Androidem każdego roku przynosi coraz to nowe innowacje i lepszy performance. Jako ktoś, kto chciałby stworzyć swoją aplikację, możesz się zastanawiać – który system operacyjny powinienem wybrać? Powinienem celować tylko w jeden czy może stworzyć dwie osobne aplikacje? Właśnie w tym miejscu do gry wchodzą wieloplatformowe aplikacje mobilne. To rozwiązanie nie tylko rozwiąże twój dylemat, ale również zaoszczędzi sporo czasu i pieniędzy.
W tym artykule dowiesz się:
- Co to są wieloplatformowe aplikacje mobilne
- O benefitach takich aplikacji
- O najlepszych platformach do budowy aplikacji
- Jak wydajne są takie aplikacje
Zrozumienie wieloplatformowych aplikacji mobilnych
Zanim zaczniemy rozmawiać o detalach, zdefiniujmy czym dokładnie są wieloplatformowe aplikacje mobilne. W tym paragrafie poznasz kluczowe pojęcia i największe plusy takiego rozwiązania.
Definicja i kluczowe pojęcia
Wieloplatformowe aplikacje mobilne to takie, które są kompatybilne z wieloma mobilnymi systemami operacyjnymi na raz, takimi jak iOS czy Android. Takie podejście pozwala deweloperom napisać jedną bazę kodu, która będzie działała na różnych platformach, redukując przy tym czas pracy nad projektem oraz jego koszt.
Plusy wieloplatformowych aplikacji mobilnych
W przypadku wieloplatformowych aplikacji mobilnych działających zarówno na iOS, jak i na Androidzie, koszty takiego produktu są znacznie obniżone, ponieważ nie ma potrzeby zatrudniania osobnych zespołów czy tworzenia wielu baz kodu. Aktualizowanie i naprawianie problemów również jest mniej kosztowne, niż utrzymywanie dwóch osobnych aplikacji.
Dodatkowo rozwiązanie to może w niesamowity sposób zaoszczędzić nam czas. Jeżeli jeden zespół ma za zadanie wypuścić osobną aplikację na iOS, a osobną na Androida, to zajmie mu to bardzo dużo czasu. Analogicznie działa to w przypadku naprawiania potencjalnych błędów – jeżeli takowy wystąpi w obu wersjach aplikacji, musi zostać naprawiony osobno. Wieloplatformowe aplikacje mobilne nie mają tego problemu, gdyż w przypadku obu systemów często będzie to dokładnie ta sama linia kodu.
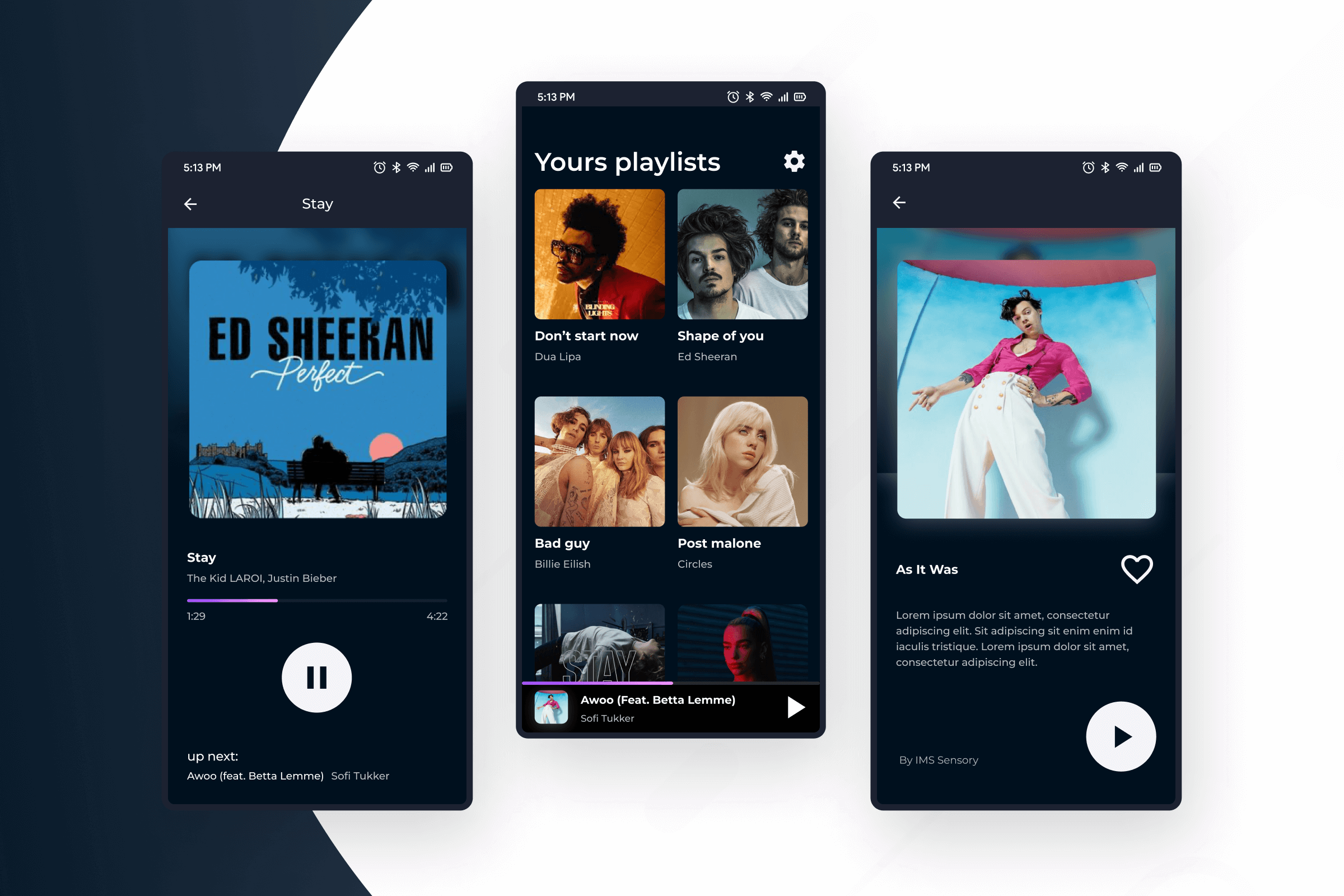
Jesteś zainteresowany wypuszczeniem swojej aplikacji na iOS i Androida? Sprawdź nasz IMS Media Player.

Popularne wieloplatformowe Frameworki
Ustaliliśmy już czym są wieloplatformowe aplikacje mobilne, więc teraz skupmy się na frameworkach, które posłużą do stworzenia naszej bazy kodu. Rynek jest zapełniony sporą liczbą opcji, dlatego trudno wskazać jednego zdecydowanie najlepszego kandydata. My skupimy się na dwóch najpopularnieszych – React Native i Flutter.
React Native

React Native jest zdecydowanie najpopularniejszym frameworkiem stworzonym przez Facebooka, który pozwala deweloperom pracować nad wieloplatformowymi aplikacjami używając jednej bazy kodu. Technologia ta używa JavaScriptu jako swojego języka. Szacuje się, że tego frameworka w ostatnich latach wykorzystało około 31 tysięcy aplikacji na całym świecie.
Zalety:
- JavaScript jako język
- Natywne komponenty UI
- Silne wsparcie Facebooka
- Duża społeczność deweloperów
Wady:
- Problemy z wydajnością w przypadku zaawansowanych animacji oraz bardzo wymagających aplikacji
Fakt, że React Native jest zbudowany na JavaScript’cie jest ogromną przewagą nad pozostałymi frameworkami. JS jest jednym z najczęściej używanych języków programowania na całym świecie, co oznacza, iż społeczność wokół niego jest ogromna.
Warto także wspomnieć, że framework ten używa natywnych komponentów interfejsu użytkownika, takich jak przyciski czy pola tekstowe. Oznacza to, że aplikacja zachowuje się dokładnie tak, jakby była stworzona dla konkretnego systemu operacyjnego. Dzięki temu użytkownik będzie przyzwyczajony do tego, co zobaczy w aplikacji stworzonej w React Native.
Wszystkie te argumenty sprawiają, że framework ten pretenduje do tytułu najlepszej platformy do rozwoju aplikacji mobilnych.
Jeżeli chcesz dowiedzieć się więcej na ten temat, sprawdź oficjalną stronę React Native.
Flutter

Jako konkurencja dla poprzedniego frameworku, Flutter to produkt Google'a, który używa Darta - języka programowania wprowadzonego na rynek przez tę samą firmę. Jego budowa jest bardzo podobna do JavaScripta, Javy czy C#, co oznacza, że jest on relatywnie łatwy do nauczenia się. Pomimo tego, że jest to drugi najbardziej znany framework, to w kwestii popularności React Native jest absolutnie poza zasięgiem - w tym samym przedziale czasowym w React Native powstało 31, a we Flutterze 13 tysięcy aplikacji, .
Zalety:
- Bogate widgety i możliwość ich dostosowania
- Silne wsparcie Google'a
- Możliwość stworzenia pięknych interfejsów użytkownika
Wady:
- Język Dart, który jest mniej popularny
- Mniej bibliotek niż React Native
- Niewiele modułów natywnych
We Flutterze wszystko jest widgetem. Te elementy definiują strukturę, wygląd oraz zachowanie interfejsu użytkownika. Są stworzone do bycia konfigurowalnymi, komponowalnymi, a także wydajnymi oraz mogą reprezentować przyciski, tekst, animacje, a nawet całe ekrany. Deweloperzy mogą stworzyć zaawansowane UI poprzez zagnieżdżanie tych widgetów.
Kolejną kluczową właściwością Fluttera jest jego silnik renderujący, który jest oparty na Skia. W momencie, gdy inne frameworki opierają się na UI dedykowanego dla danego systemu operacyjnego, podejście Fluttera zapewnia pełną kontrolę nad wyglądem aplikacji oraz gwarantuje, że będzie zachowywała się ona dokładnie tak samo na wszystkich OS-ach.
Jeżeli interesuje się ta technologia, sprawdź oficjalną stronę Flutter.
Wydajność wieloplatformowych aplikacji mobilnych
Najważniejszym pytaniem, które musi zostać zadane w momencie wyboru pomiędzy natywną a wieloplatformową aplikacją jest: "Czy pojawi się różnica w wydajności?". I o ile kilka lat temu ta kwestia mogłaby być problematyczna, tak teraz React Native oraz Flutter radzą sobie z nią znakomicie.
Szybkość i responsywność
Porozmawiajmy o tym jak najpopularniejsze wieloplatformowe frameworki rozwiązują sprawę szybkości i responsywności. Flutter używa swojego silnika renderującego, co pozwala aplikacjom osiągnąć bardzo responsywny interfejs użytkownika i natywną wydajność nawet w przypadku zaawansowanych animacji. Dodatkowo, framework Google'a używa tzw. "kompilację przed czasem" (z ang. Ahead-of-Time). Technologia ta pozwala aplikacji wykonać zadania szybko na procesorze urządzenia i skutkuje lepszą wydajnością.
Z drugiej strony, React Native renderuje interfejs użytkownika stosując pomost pomiędzy JavaScriptem i natywnymi komponentami. W znacznej większości aplikacji nie zrobi to żadnej różnicy porównując do produkcji dedykowanych dla konkretnego systemu. Nawet jeżeli dana aplikacja wymaga bardzo dużo od urządzenia, kompetentny zespół deweloperów powinien zagwarantować wydajność bardzo zbliżoną do natywnej.
Zasoby
W procesie rozwoju aplikacji dla Androida i iOS, programiści muszą skutecznie zarządzać zasobami takimi jak procesor, pamięć, zużycie baterii, przepustowość łącza czy magazyn danych. Bez tego korzystanie z aplikacji nie będzie optymalne.
Dla przykładu, porównajmy obsługę plików jako aspekt zarządzania zasobami, dokładniej skupiając się na tym, jak poszczególny framework zarządza systemem plików. React Native używa JavaScripta, więc proces obsługi jest bardziej przejrzysty i znany dla dewelopera. Funkcjonalność async/await JS'a, połączona z bibliotekami systemu plików sprawia, że zarządzanie tymi plikami w React Native jest łatwiejsze. Flutter używa do tego Darta, który wymaga więcej ręcznego dostosowywania operacji asynchronicznych.
Innym przykładem może być zarządzanie pamięcią:
Techniki optymalizacji w wieloplatformowych aplikacjach mobilnych
Jak ustaliliśmy wcześniej, zarówno React Native, jak i Flutter mają problemy, które muszą zostać zaadresowane. Pomimo tego, że mogą one być delikatnymi przeszkodami, istnieje wiele możliwości na ich pokonanie.
Na przykład w przypadku pamięci programiści będą unikać dużych i niepotrzebnych obiektów czy ograniczą operacje w tle, aby wykluczyć zbyt duże zużycie. To pozwoli aplikacji działać bezproblemowo i nie przeciążyć RAM-u urządzenia. React Native oraz Flutter mają także narzędzia, które pomogą deweloperom poprawić zużycie pamięci i zlokalizować jej wycieki.
Aplikacje wieloplatformowe mogą być optymalizowane na wiele różnych sposobów. Zaczynając od procesora, zarządzania siecią, przez zużycie baterii aż do rozmiaru aplikacji. Deweloperzy mają ogrom możliwości, aby sprawić, że użytkowanie aplikacji będzie nieskazitelne.
Jeżeli chcesz, aby twoją aplikację tworzył najlepszy zespół programistów, sprawdź naszą ofertę Wieloplatformowych Aplikacji Mobilnych.
FAQ
Co powinienem wziąć pod uwagę decydując pomiędzy wieloplatformową a natywną aplikacją?
Najważniejszą kwestią podczas podejmowania tej decyzji jest cel aplikacji. Jeżeli będzie ona wymagała animacji na poziomie gier oraz bardzo wysokiej wydajności, wtedy natywny produkt będzie lepszym wyborem, natomiast w każdym innym przypadku wieloplatformowa opcja będzie skuteczniejsza.
Czy wieloplatformowe aplikacje mobilne mają większy rozmiar od natywnych?
Zazwyczaj rozmiar wieloplatformowych aplikacji jest nieco większy, ponieważ zawierają one dodatkowe biblioteki i środowiska.
Czy istnieją inne popularne frameworki wspierające multiplatformowe aplikacje mobilne?
Tak, oprócz React Native'a i Fluttera można wymienić także Xamarin (stworzony przez Microsoft), Ionic czy Apache Cordova.
Czy wieloplatformowe aplikacje mogą korzystać z natywnych zasobów (np. GPS, aparat)?
Tak, większość frameworków oferuje API lub wtyczki pozwalające używać natywne zasoby urządzenia.